Accélérer un site WordPress : La méthode CDN + Cache + Minification pour optimiser les performances
- Benoit Dupuis
- Blog

Améliorer la vitesse de chargement de votre site WordPress
Un beau site c’est bien, mais s’il met 5 minutes à s’afficher ça ne sert à rien. Avec l’évolution rapide des technologies web, les sites sont devenus de plus en plus complexes et donc de plus en plus lourds. Les thèmes graphiques, les constructeurs de page (nous travaillons beaucoup avec Elementor Pro), les nombreux plugins et les fonctionnalités avancées rendent les sites WordPress plus attractifs, mais aussi plus gourmands en ressources. L’idéal serait d’avoir un site léger, codé sur mesure, écologique et durable, mais soyons lucides : nous n’avons pas tous les ressources pour cela.
Heureusement, il existe des solutions pour améliorer la vitesse de chargement de votre site WordPress sans sacrifier sa fonctionnalité ou son apparence. Même si votre site est hébergé sur un serveur mutualisé.
Dans cet article, nous vous expliquons comment utiliser Cloudflare, Autoptimize et Super Cache pour optimiser la performance de votre site et offrir une expérience utilisateur améliorée.
Il existe d’autres outils, d’autres plugins, mais ceux-ci fonctionnent et sont ceux que nous utilisons chez Breez.

1.
Utiliser Cloudflare pour accélérer votre site WordPress
Cloudflare est un réseau de distribution de contenu (CDN) qui permet d’accélérer la vitesse de chargement de votre site en répartissant les fichiers sur plusieurs serveurs à travers le monde. Grâce à cette répartition, les utilisateurs peuvent accéder à votre site depuis un serveur proche de leur emplacement géographique, réduisant ainsi le temps de chargement.
Comment configurer Cloudflare pour votre site WordPress :
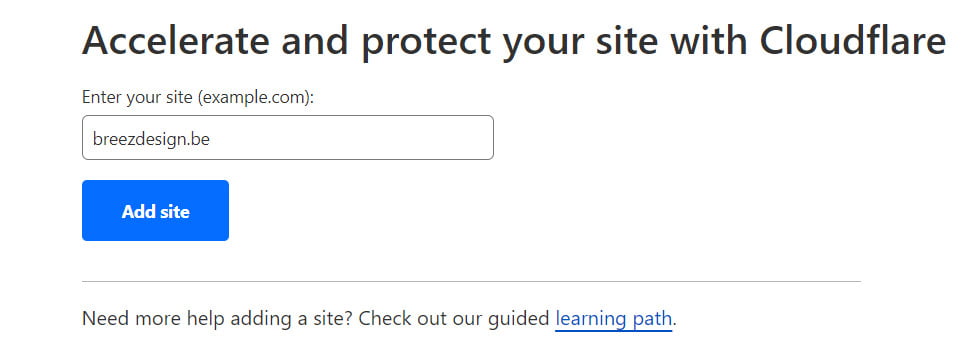
- Créer un compte Cloudflare et ajouter votre domaine : Inscrivez-vous sur Cloudflare.com et ajoutez votre domaine en suivant les instructions. Vous pouvez prendre l’option gratuite. Cloudflare analysera les paramètres DNS de votre domaine et vous proposera des suggestions pour les optimiser.
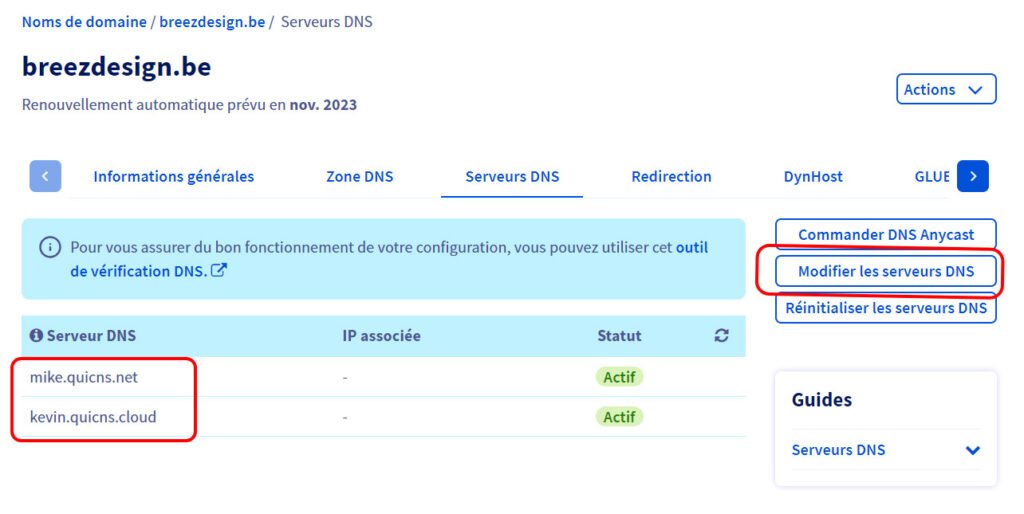
- Modifier les serveurs DNS de votre domaine pour pointer vers Cloudflare : Une fois votre domaine ajouté, Cloudflare vous fournira deux serveurs DNS. Vous devrez remplacer les serveurs DNS actuels de votre domaine par ceux de Cloudflare. Cette étape se fait généralement dans le tableau de bord de votre registraire de domaine. Dans notre exemple il s’agit du panneau OVH.
Arrivé à cette étape, vous devrez attendre quelques minutes, rarement plus d’une heure, pour que Cloudflare vérifie et valide le changement de vos DNS.
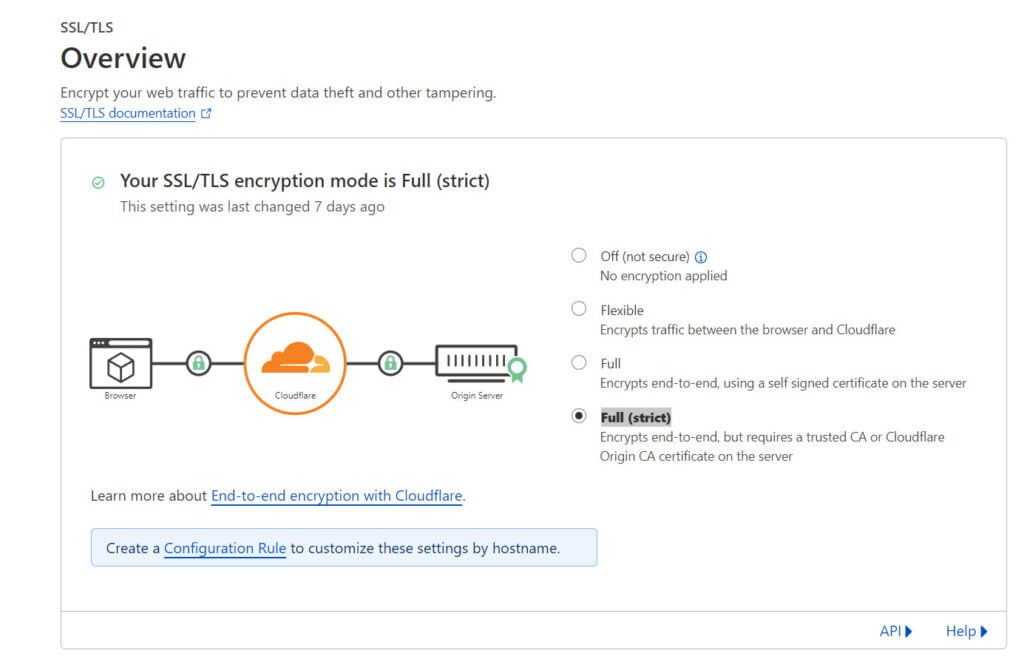
- Configurer les paramètres de performance et de sécurité dans le tableau de bord Cloudflare : Accédez au tableau de bord Cloudflare et ajustez les paramètres de performance et de sécurité selon vos besoins. Vous pouvez activer des fonctionnalités telles que la compression automatique, la minification des fichiers et la protection contre les menaces. Si vous n’êtes pas certain de ce que vous faites, et c’est probablement le cas si vous lisez cet article, nous vous conseillons de laisser les paramètres d’origine. Vérifiez simplement dans l’onglet SSL/TLS que l’option « Full (strict) » est activée.

2.
Utiliser "Super Page Cache pour Cloudflare" pour mettre en cache les pages et les ressources
Super Page Cache pour Cloudflare est un plugin WordPress conçu pour fonctionner en synergie avec Cloudflare (mais qui n’est pas un plugin officiel de Clouflare !), permettant de mettre en cache les pages et les ressources de votre site pour un accès plus rapide ultérieurement. En utilisant Super Page Cache pour Cloudflare, vous réduisez le temps de chargement pour les utilisateurs qui reviennent sur votre site. Voici comment configurer Super Page Cache for Cloudflare :
- Installer et activer le plugin Super Page Cache for Cloudflare : Recherchez « Super Page Cache for Cloudflare » dans l’onglet « Ajouter des plugins » de votre tableau de bord WordPress, installez et activez le plugin.
- Récupérer l’API Token de Cloudflare et le saisir dans les réglages du plugin : Pour que le plugin fonctionne correctement avec Cloudflare, vous devez récupérer votre API Token de Cloudflare. Connectez-vous à votre compte Cloudflare, accédez à la section « API Tokens » dans « Mon profil » et créez un nouveau token avec les permissions appropriées. Vous pouvez utilisez l’API Key générale également, mais en matière de sécurité on privilégiera le jeton. Copiez ensuite ce token et collez-le dans le champ dédié dans les réglages du plugin Super Page Cache for Cloudflare.
- Configurer les paramètres de mise en cache dans les réglages du plugin : Accédez aux réglages du plugin et configurez les options de mise en cache. Vous pouvez activer la mise en cache des pages, des ressources (CSS, JavaScript, images) et définir des règles d’exclusion pour certaines pages ou types de contenu. Si vous ne savez pas précisément ce que vous gfaites, nous vous conseillons de laisser les paramètres d’origine.
Superpage Cache pour Cloudflare est compatible avec Woocommerce, excluant les pages dynamique telles que le panier ou le processus de commande.
- Vérifier que la mise en cache fonctionne correctement en consultant les informations de cache sur le tableau de bord du plugin : Sur le tableau de bord du plugin, vous pouvez vérifier les statistiques de cache et vous assurer que la mise en cache fonctionne correctement. En cas de problème, consultez la documentation du plugin (ou faites appel à Breez !) pour résoudre les éventuels conflits avec d’autres plugins ou configurations.
Pensez à vérifier votre site dans un navigateur en fenêtre privée, afin d’être certain de voir le site comme un nouveau visiteur.
Note importante concernant les administrateurs connectés et le cache : Lorsque vous êtes connecté en tant qu’administrateur sur votre site, Super Page Cache for Cloudflare ajoute automatiquement « ?swcfpc=1 » à la fin des URL. Cette fonctionnalité permet de contourner le cache, afin que les administrateurs puissent voir directement les modifications apportées au site sans être affectés par le cache.
Cependant, il est important de noter que les changements effectués sur le site peuvent mettre plusieurs heures à être visibles par les autres utilisateurs si vous ne pensez pas à vider ou purger le cache. Pour garantir que vos modifications soient visibles rapidement par les autres utilisateurs, pensez à vider le cache après avoir effectué des changements importants.
De plus, lorsque vous partagez un lien vers votre site avec quelqu’un ou sur une plateforme en ligne, assurez-vous de ne pas inclure « ?swcfpc=1 » à la fin de l’URL. Cette partie de l’URL est destinée uniquement aux administrateurs connectés et pourrait causer des problèmes de cache pour les autres utilisateurs. Retirez simplement « ?swcfpc=1 » de l’URL avant de la partager.

3.
Utiliser Autoptimize pour optimiser les fichiers CSS, JavaScript et HTML
Autoptimize est un plugin WordPress qui permet de minifier et d’optimiser les fichiers CSS, JavaScript et HTML de votre site. En réduisant la taille de ces fichiers, Autoptimize est 100% compatible avec Super Page Cache et Cloudflare et améliore la vitesse de chargement de votre site. Voici comment l’utiliser :
- Installer et activer le plugin Autoptimize : Recherchez « Autoptimize » dans l’onglet « Ajouter des plugins » de votre tableau de bord WordPress, installez et activez le plugin.
- Configurer les paramètres du plugin en cochant les options d’optimisation pour les fichiers CSS, JavaScript et HTML : Accédez aux réglages du plugin Autoptimize et cochez les options d’optimisation pour les fichiers CSS, JavaScript et HTML. Vous pouvez également configurer d’autres options avancées selon vos besoins, comme la mise en cache ou l’optimisation des images. Si vous ne savez pas précisément ce que vous faites, veillez juste à cocher : « Optimiser le code JavaScript » « Optimiser le code CSS » et « Optimiser le code »
- Tester votre site pour vérifier que les modifications n’ont pas provoqué de problèmes d’affichage ou de fonctionnement : Une fois les paramètres configurés, testez votre site pour vous assurer que les optimisations n’ont pas provoqué de problèmes d’affichage ou de fonctionnement. Si vous rencontrez des problèmes, ajustez les paramètres du plugin ou faites appel à Breez pour résoudre les éventuels conflits avec d’autres plugins ou configurations. Pensez à vérifier votre site dans un navigateur en fenêtre privée, afin d’être certain de voir le site comme un nouveau visiteur.
Clear Autoptimize Cache Automatically
Pour optimiser encore plus votre site WordPress et assurer une expérience utilisateur fluide, nous vous recommandons d’utiliser le plugin Clear Autoptimize Cache Automatically. Ce plugin complète parfaitement Autoptimize en automatisant le processus de vidage du cache lorsque celui-ci atteint une certaine taille, afin d’éviter qu’il ne prenne trop de place sur votre serveur.
Voici comment utiliser Clear Autoptimize Cache Automatically :
- Installer et activer le plugin Clear Autoptimize Cache Automatically : Recherchez « Clear Autoptimize Cache Automatically » dans l’onglet « Ajouter des plugins » de votre tableau de bord WordPress, installez et activez le plugin.
- Configurer les paramètres du plugin : Accédez aux réglages du plugin Clear Autoptimize Cache Automatically et définissez la limite de taille maximale du cache. Par exemple, vous pouvez paramétrer la limite à 512 Mo pour éviter que le cache n’occupe trop d’espace sur votre serveur.
- Laissez le plugin travailler en arrière-plan : Une fois les paramètres configurés, Clear Autoptimize Cache Automatically fonctionne en arrière-plan et vide automatiquement le cache d’Autoptimize lorsqu’il atteint la limite de taille que vous avez définie. Cela garantit que le cache ne prendra pas trop de place sur votre serveur et maintient la performance optimale de votre site.

Conclusions
Améliorer la vitesse de chargement de votre site WordPress est crucial pour offrir une expérience utilisateur optimale et éviter que les visiteurs fuient votre site face à un temps de chargement trop long. En combinant l’utilisation de Cloudflare, Autoptimize et Super Page Cache for Cloudflare, vous optimisez efficacement la performance de votre site, ce qui contribue à une navigation fluide et agréable pour vos utilisateurs.
Il est important de noter qu’il existe d’autres méthodes et outils pour optimiser la vitesse de chargement de votre site, mais ceux présentés dans cet article sont gratuits, faciles à mettre en œuvre et ont fait leurs preuves en termes d’efficacité. N’oubliez pas de tester régulièrement les performances de votre site et d’ajuster les paramètres si nécessaire pour assurer que votre site reste rapide et attrayant pour vos visiteurs.
Et si tout cela vous semble trop compliqué, si vous n’avez pas le temps ou si vous rencontrez des difficultés dans la configuration de vos différents caches, faites appel à Breez !
- SOMMAIRE